
После $BODY$ в общий вид страниц форума:
Code
<?if($PAGE_ID$='threadpage')?>
<script type="text/javascript">
/* TopicAuthor script by Vanofuture - http://alexeenko.org/ */
var url = location.href.split('/')[4].split('?')[0].split('#')[0].split('-');
if (url.length == 3 && url[2] != '1') {
$.get($('a.forumBarA:first').attr('href'), function(data) {
var author = $('td.postTdTop:first a', data);
$('td.postTdTop a:contains("' + author.text() + '")').parent().parent().next().find('td:first').each(function() {
if ($(this).find('img.userAvatar').length != 0) {
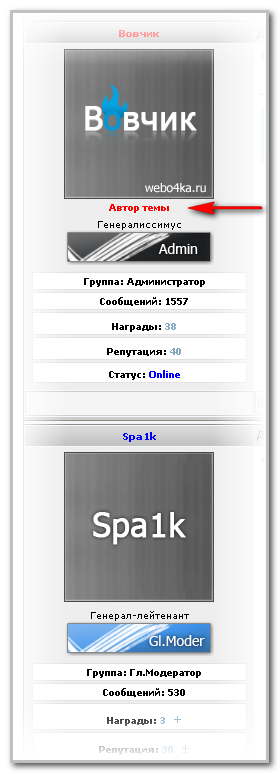
$(this).find('img.userAvatar').after('<br /><b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b><br />');
}
});
});
} else {
var author = $('td.postTdTop:first a');
$('td.postTdTop a:contains("' + author.text() + '")').parent().parent().next().find('td:first').each(function() {
if ($(this).find('img.userAvatar').length != 0) {
$(this).find('img.userAvatar').after('<br /><b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b><br />');
}
});
}
</script>
<?endif?>
У аватаров в постах должен быть класс userAvatar.